
If you’re using a mobile device, tap the button below:
DineHub – Restaurant Food Delivery Angular Mobile App | PWAYou can also scan the QR code:
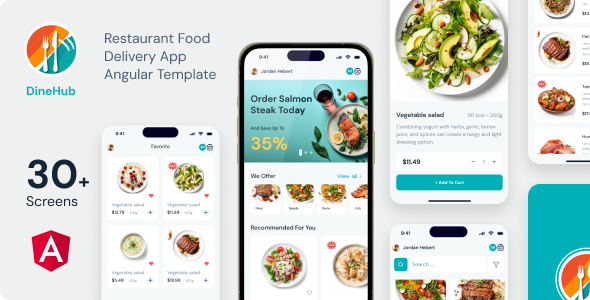
Presentation:
Features:
– Built with Angular 19
– Clean code.
– SCSS Support.
– Ready-to-use solution – launch your app with minimal setup.
– Responsive & mobile-first – looks and feels like a native app.
– PWA support – installable, fast, and works offline.
– Smooth ordering flow – intuitive cart and checkout experience.
– Well structured components
– Documentation included.
– Free google fonts.
– All icons in SVG format.
– All files in .ts format.
– Design file included.
- Smooth navigation between screens.
- Implemented service-based state management.
- Design file in Figma format included.
- Included Laravel Backend.
What’s Included:
– Full Angular source code
– Full Laravel with Orchid source code
– PWA integration
– Detailed documentation
– Figma design file
Description:
DineHub is a Progressive Web Application (PWA) designed to elevate the food delivery experience. Combining the power of a web app with the convenience of mobile functionality, DineHub allows users to effortlessly browse menus, customize orders, and enjoy delicious meals delivered straight to their door anytime, anywhere.
Why Choose PWA?
- Native-like Experience: PWAs deliver a fast, app-like experience directly in the browser, without needing installation from app stores.
- Offline Access: Work seamlessly even with no internet connection thanks to advanced caching and service workers.
- Lightning-Fast Performance: PWAs load quickly and respond instantly, enhancing user satisfaction and retention.
- Cross-Platform Compatibility: One solution works on desktop, tablet, and mobile — no need to build separate apps.
- Increased Engagement: Features like push notifications and home screen installation help drive user re-engagement.
- No App Store Required: Instantly accessible via browser — skip long approval processes and downloads.
Commands to run the application:
- npm install
- npm ng serve
Technologies:
- angular.dev
- TypeScript
- Laravel with Orchid
Font:
- DM Sans